はてなブログを始めてみたけど、デザインを変更したい。設定の仕方が分からない。
テーマデザインから、さらにカスタマイズして、オシャレにしたい!
デザインをカスタマイズするのにおすすめのサイトを知りたい。
そんな方のために、初心者でもコピペで簡単にデザインを変更できるよう画像を多用して解説をしていきます。
- デザイン変更前の基礎知識
- メインデザインテーマの変更
- ブログタイトルのフォントを変える
- タイトル文字・説明文を中央寄せ・余白調整
- はてな公式ヘッダフッタを消す
- グローバルメニューの設置
- サイドメニューバーのデザイン変更
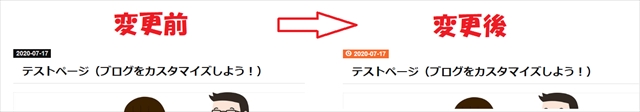
- 投稿日のデザイン変更
- 目次の変更
- 見出しを変更
デザイン変更前の基礎知識
ブログのデザインを変更する前の基礎知識として覚えておくべき内容を下記で解説します。
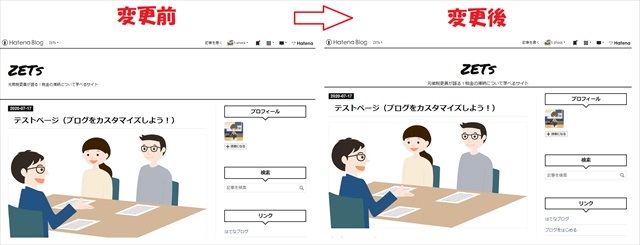
はてなブログの構造を確認

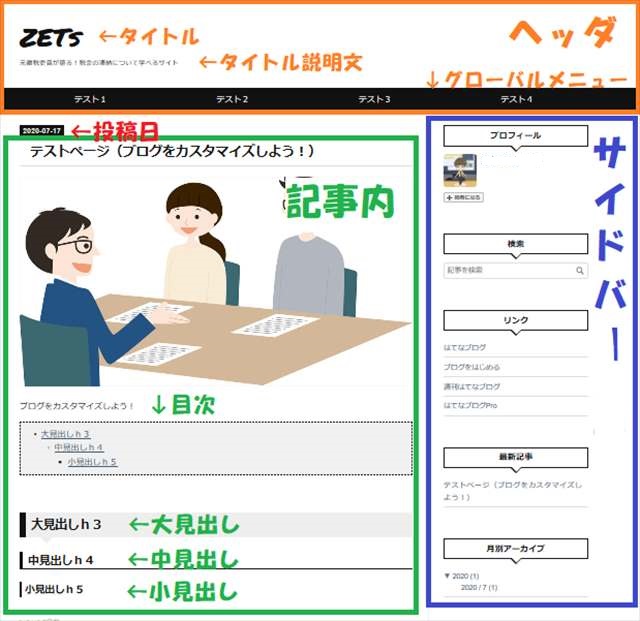
まずは上の画像を確認してください。
はてなブログの構造は大きく分けて「ヘッダ」「サイドバー」「記事内」に分かれています。
さらに「ヘッダ」はタイトル、タイトル説明文、グローバルメニューなどの要素で構成され、
記事内は目次、見出しなどの要素などで構成されています。
はてなブログはこれらそれぞれの要素の色や形を変更する事でデザインをカスタマイズする事ができる仕組みとなっています。
CSSとHTMLは全く別の言語
デザイン変更をするためには本来、小難しいコード(英語で記載された言語)を覚えて、特定の場所に入れる必要があります。
このページを見れば初心者でもコピペでデザインを変更する事が可能ですが、最低限知識として『CSS』と『HTML』というものがある事は理解しておきましょう。
初心者にありがちな事ですが、CSS言語を本来入れるところに、HTML言語をいれてしまったり、その逆にしてしまうという事が多々あるので、ここもしっかり把握しておくと良いと思います。
CSSとHTMLの違いについては下記のページを参考にして下さい。
CSSとは?HTMLとCSSの違いからわかるCSSの基礎知識と書き方 | デジタルハリウッドSTUDIO札幌
メインデザインテーマの変更
はてなブログでは統一されたデザインのテーマをインストールする事で、簡単にブログをオシャレに出来ます。
公式テーマでももちろん良いのですが、よりデザインがオシャレにするために、はてなユーザーが作成したデザインテーマをインストールする方法を紹介します。
完成イメージ(変更前後)
デスクトップ用

携帯(スマホ)用

手順
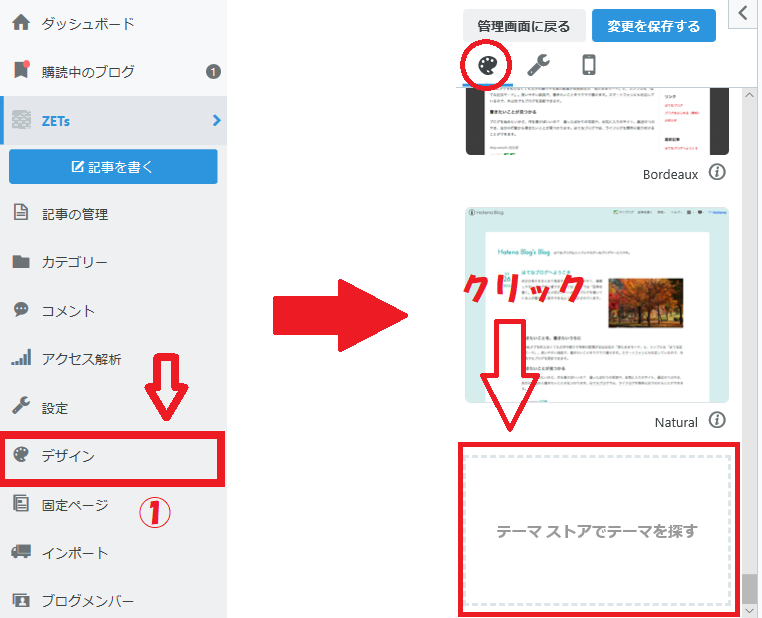
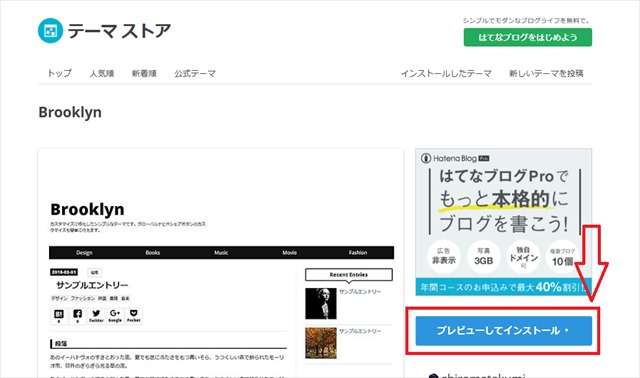
【デザイン】⇒【デザインテーマ(パレットマーク)】⇒【テーマストアでテーマを探す】⇒【好きなデザインテーマを選択】⇒【プレビューしてインストール】

テーマストア内にはオシャレなテーマがいっぱいありますので、自分好みのデザインテーマを選んでください。
ただ一つ、『レスポンシブデザイン』に対応しているものを選びましょう。
『レスポンシブデザイン』とはパソコンやスマホなど画面の大きさに合わせて見やすい表示に自動で切り替わる仕組みを持つデザインです。
「パソコン用」「モバイル用」と別々にデザインを設定する手間が省けるのはもちろんgoogleの検索順位を上げるSEO的にも有利になりますので、レスポンシブデザイン対応済みのものを選択する事をおススメします。
このページではデザインがシンプルで比較的初心者でもカスタマイズしやすい『Brooklyn』のテーマを例にデザイン変更をしていきたいと思います。

ブログタイトルのフォントを変える
ブログタイトルはサイトの顔ともいえますので、単純なフォントでは物足りない!と感じる人は多いのではないでしょうか。
ブログタイトルのフォントを変える方法は様々ですがオシャレな文字を比較的簡単に変える事ができる『Google font』を使った方法をここでは紹介します。
日本語のタイトルのフォント変更
『Google font』では日本語は2020年7月時点で9種類から選択できるようになっています。
かなり個性的なフォントもあるので、好みのフォントを選んでみて下さい。
日本語のタイトルを変更する際の手順については下記のサイトに詳しく書かれているので、参考にして下さい。
【初心者が挑戦】フォントカスタマイズ(タイトル、メニューバー) - ツナの備忘録
英語のタイトルのフォント変更
『ZETs』は英語表記ため、英語表記のフォント変更について解説します。
完成イメージ(変更前後)

手順

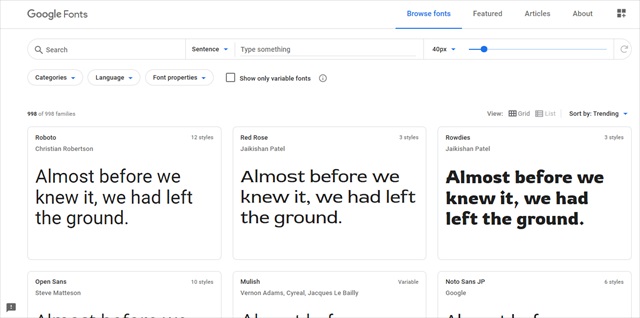
Googlefontのページから好きなフォントを選んでください。

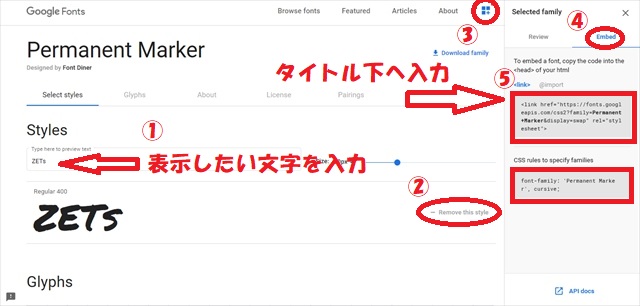
①「Type here to preview text」に表示させたい文字を入力し、表示させるイメージと合致しているか確認
②「Remove this style」をチェック
③「Hide your selected families(四角とドットと+のマーク)」をクリック
④「Embed」をクリック
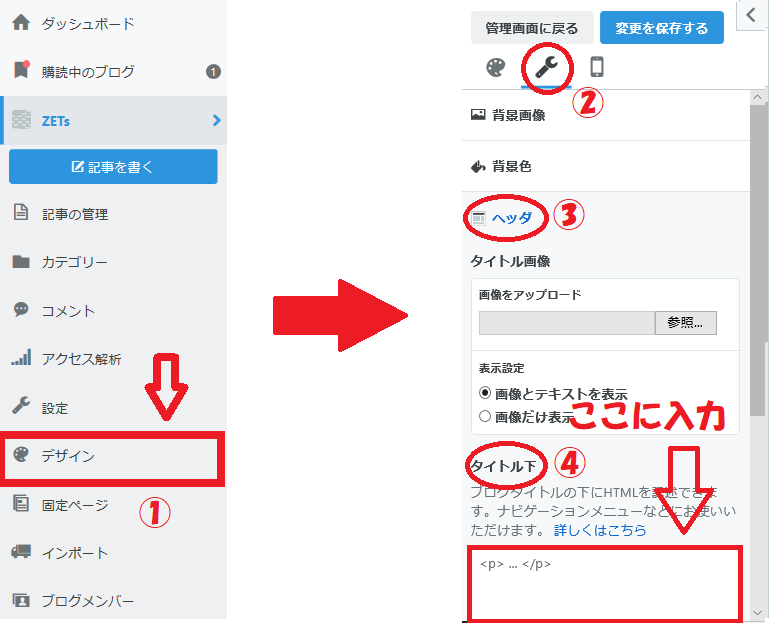
⑤⑤内の文字をコピペし、はてなブログ【デザイン】⇒【カスタマイズ(スパナマーク)】⇒<【ヘッダー】⇒【タイトル下】に入れる
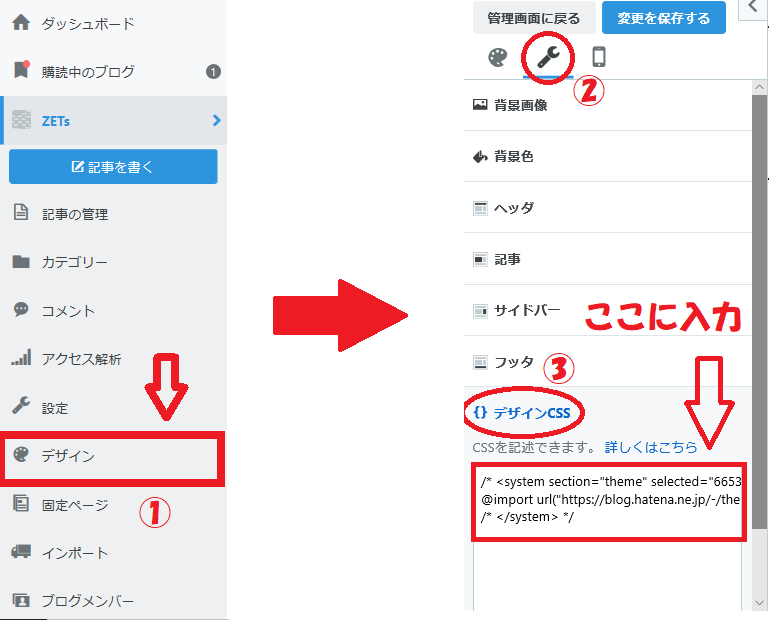
⑥「CSS rules to specify families」に表示された文字を下記コード内の /* ここに「CSS rules to specify families」のコードを入力*/に入力し、
はてなブログ【デザイン】⇒【カスタマイズ(スパナマーク)】⇒【デザインCSS】にコードを入力。
コード
/* Google font 設定*/ #blog-title { /* ここに「CSS rules to specify families」のコードを入力*/ }
例(Permanent Markerを使う場合)
当サイトでは「Permanent Marker」というフォントを使用しているため、最終的に下記のように入力します。
【デザイン】⇒【カスタマイズ(スパナマーク)】⇒【デザインCSS】に入れるコード
【デザイン】⇒【カスタマイズ(スパナマーク)】⇒<【ヘッダー】⇒【タイトル下】に入れるコード
がありますので注意して下さい
【デザインCSS】に入れるコード
/* Google font 設定*/ #blog-title { font-family: 'Permanent Marker', cursive; }
【タイトル下】に入れるコード
<link href="https://fonts.googleapis.com/css2?family=Permanent+Marker&display=swap" rel="stylesheet">
タイトル文字・説明文を中央寄せ・余白調整
タイトル文字を中央に寄せる、タイトルの上下部分の余白の調整です。
完成イメージ(変更前後)

手順と コード
下記のコードを【デザイン】⇒【カスタマイズ(スパナマーク)】⇒【デザインCSS】に入れて下さい。
/*タイトル文字中央寄せ・余白調整*/ #blog-title { padding-top: 36px;/*タイトル上部分の余白調整*/ padding-bottom: 0px;/*タイトル下部分の余白調整*/ height: initial; text-align: center;/*タイトル文字を中央寄せに*/ /*タイトル説明文文字を中央寄せに*/ #blog-description{ max-width:none; text-align:center; font-size:90%; }
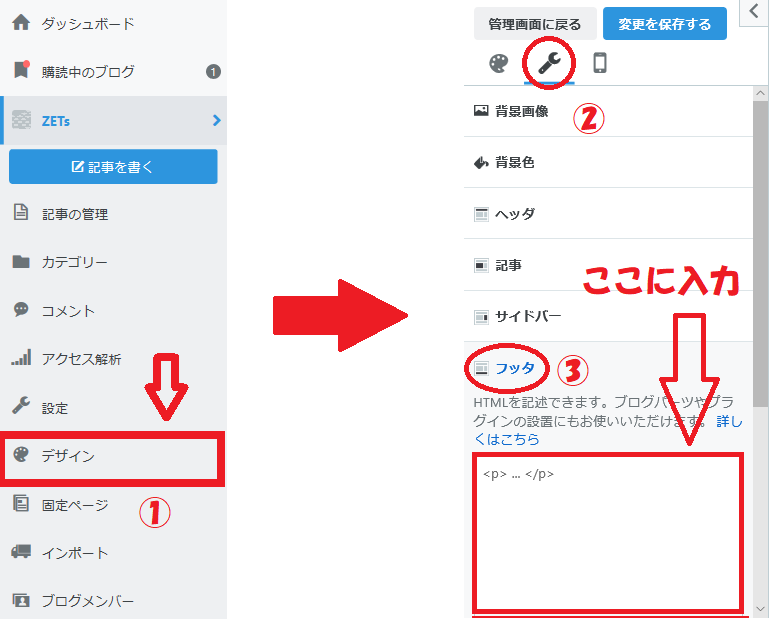
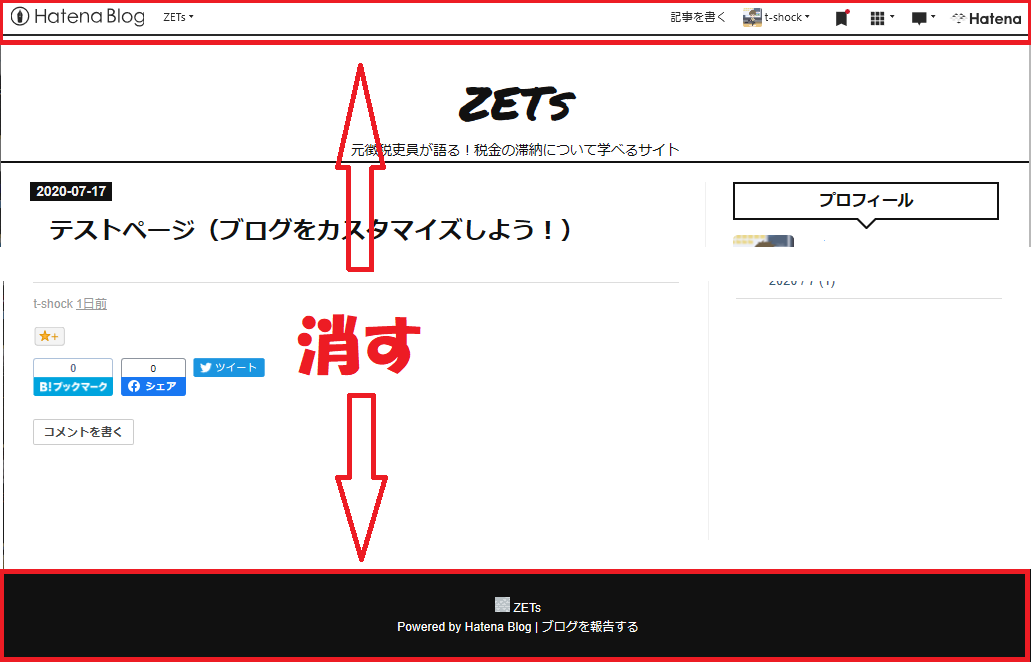
はてな公式ヘッダフッタを消す
はてな公式のヘッダフッタを消します。
消す部分

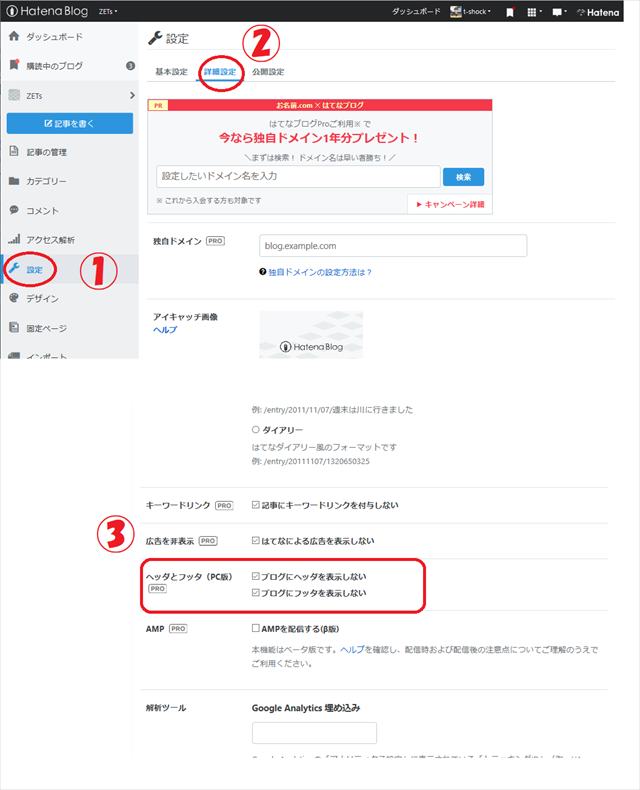
手順
【設定】⇒【詳細設定】⇒【ヘッダとフッタ】⇒【ブログにヘッダを表示しない、ブログにフッタを表示しないにチェック】
こちらはコードなしです。

これははてなブログのスタッフのブログでも紹介されています。
ブログのヘッダとフッタを非表示にできるようにしました(有料プラン) - はてなブログ開発ブログ
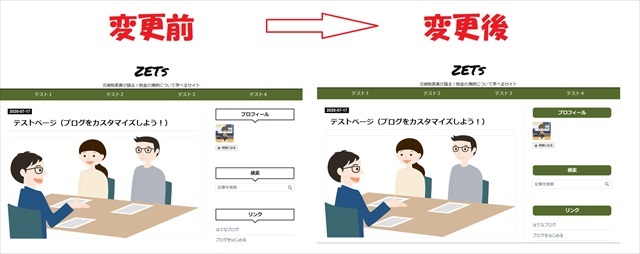
グローバルメニューの設置
グローバルメニューはブログ内の回遊性を高めるために必須です。是非取り入れたい要素。
完成イメージ(変更前後)
デスクトップ用

携帯(スマホ)用

コード
【デザイン】⇒【カスタマイズ(スパナマーク)】⇒【デザインCSS】に入れるコード
/*グローバルナビメニュー変更*/ #global-menu { background-color: #556B2E; /*ナビメニューの両サイド背景の色変更*/ border-bottom: 2px solid #556B2E; /*ナビメニュー下部のラインカラー変更*/ } .global-menu-list li a { color: #ffffff;/*ナビメニューの文字色変更*/ background-color: #556B2E /*ナビメニューの背景色変更*/ } #mobile-head { background-color: #556B2E; /*スマホ版 ナビメニューの背景色変更*/ } #blog-title { border-bottom: 1px solid #556B2E /*ナビメニュー上部のラインカラー変更*/ } }
【デザイン】⇒【カスタマイズ(スパナマーク)】⇒<【ヘッダー】⇒【タイトル下】に入れるコード
<div id="trigger-point"> </div> <div id="global-menu"> <div id="mobile-head"> <div id="nav-toggle"> <div> <span></span> <span></span> <span></span> </div> </div> </div> <ul class="global-menu-list"> <li><a href="ここにリンク先のアドレス">テスト1</a></li> <li><a href="ここにリンク先のアドレス">テスト2</a></li> <li><a href="ここにリンク先のアドレス">テスト3</a></li> <li><a href="ここにリンク先のアドレス">テスト4</a></li> </ul> </div> <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script> <script> $(function (){ // 変数に代入 var $nav = $('#global-menu'); var $content = $('#content'); var $offsetTop = $('#trigger-point').offset().top; // 固定メニューの設定 function fixedNav() { if($(window).scrollTop() > $offsetTop){ $nav.addClass('fixed'); } else { $nav.removeClass('fixed'); } }; $(window).scroll(fixedNav); $('body').on('touchmove', fixedNav); // Toggle メニューの設定 $('#nav-toggle').click(function (){ $nav.toggleClass('open'); }); $('#content').click(function (){ if($nav.hasClass('open')){ $nav.removeClass('open'); } }) }); </script>
※『ここにリンク先のアドレス』にリンクを飛ばしたい「http://~」のURLを入力してください。
カスタム方法
もしサイドバーの色を変更したい場合には【デザインCSS】内の『#556B2E』のコードを好きな色コード『#6桁のコード』に変更してください。
色を決める際には下記のサイトを参考にしてみて下さい。
WEB色見本 原色大辞典 - HTMLカラーコード
サイドメニューバーのデザイン変更
サイドメニューはプロフィールや検索、最新記事などが表示される要素。白抜きの吹き出しのデザインから緑色の丸みを帯びた見出しのデザインに変更します。
完成形

コード
【デザイン】⇒【カスタマイズ(スパナマーク)】⇒【デザインCSS】に入れるコード
/* テーマデザインを無効 */ .hatena-module-title, .hatena-module-title::before, .hatena-module-title::after { background: none; border: none; border-radius: 0; } /* サイドバー見出し*/ .hatena-module-title { position: relative; text-align: center; background-color: #556B2E;/* 背景の色 */ color: #ffffff;/* 文字の色 */ font-weight: bold; margin-bottom: 15px; padding: 6px; border: 0px; font-size: 120%; border-radius: 10px; } .hatena-module-title a { color: #ffffff; } /* サイドバー見出し吹き出し削除*/ .hatena-module-title:before { border-style: none; display: none; } .hatena-module-title:after { border-style: none; display: none; }
カスタム方法
【/* サイドバー見出し*/】の【.hatena-module-title {×××}】の×××の部分を変更すれば自由にカスタマイズできます。
コードの取得については下記のサイトで例示されていますのでとても参考になるので、リンクを貼っておきます。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
コピペで簡単!CSSではてなブログの見出しをカスタマイズ! | SHIROMAG
投稿日のデザイン変更
完成形(変更前後)

コード
【デザイン】⇒【カスタマイズ(スパナマーク)】⇒【デザインCSS】に入れるコード
/* 日付リセット */ .hyphen { display: inline; } .date a { text-decoration: none; } /*投稿日カスタマイズ*/ /*時計アイコンの設置*/ .date a::before { font-family: "blogicon"; content: "\f043"; margin-right: 2px; } /*デザイン変更*/ .date a { background: #F56B2E;/*背景色*/ color: #ffffff;/*文字色*/ } }
カスタム方法
下記のサイトではいろんなパターンのデザインをコードとともに紹介してますので参考にしてみて下さい。
はてなブログ日付のデザインカスタマイズ カスタマイズ用CSSコード - Minimal Green
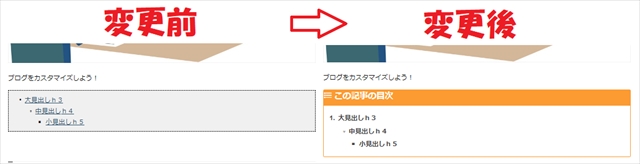
目次の変更
Brooklynのデザインで最もダサいのが目次。こちらを変えるだけで大きく印象が変わります。
完成形(変更前後)

コード
【デザイン】⇒【カスタマイズ(スパナマーク)】⇒【デザインCSS】に入れるコード
/*目次のデザイン変更*/ .entry-content .table-of-contents { position:relative; margin-left: 0; padding: 15px 10px 15px 35px; /* 枠内の余白(上右下左) */ font-size: 100%; /* 文字の大きさ */ font-weight:bold; list-style-type:decimal; /*数字以外が良ければ変更 */ background:#fff; border-top:40px solid #FC9B32; /* 「この記事の目次」周りの色 */ border-left:2px solid #FC9B32; /* 線の太さ */ border-right:2px solid #FC9B32; border-bottom:2px solid #FC9B32; line-height: 200%; /* 行間 */ border-radius: 3px; /* 角丸にしない場合は不要 */ color:#444; /* 数字(マーク色変更) */ } /*「この記事の目次」の周囲変更*/ .entry-content .table-of-contents::before { font-family: 'blogicon'; content: "\f039 この記事の目次"; display: block; font-size: 130%; font-weight: bold; position: absolute; top: -40px;/*上からの位置調整*/ left: 0px; /*左からの位置調整*/ color: #fff !important; } /*リンクの色変更と下線を消す*/ .entry-content .table-of-contents li a{ color:#444; /* 目次リスト部分のテキスト色 */ text-decoration:none; /* リンクの下線をつけたくない場合 */ }
カスタム方法
下記のサイトでさまざまな目次のデザインのコードを紹介していますのでリンクを貼っておきます。
はてなブログ「目次」カスタマイズ・CSSで見た目を変える(コピペOK) - papico's note
見出しを変更
下記は大見出しを変更する方法を例示します。
完成形(変更前後)

コード
/*h3見出し変更*/ .entry-content h3 { background-color: #FCE4CA; border-left: 12px solid #F56B2E; } .entry-content h3:before{ border-top-color: none;}
カスタム方法
はてなブログの見出しは「大見出しh3」「中見出しh4」「小見出しh5」に分かれています。
.entry-content ××の××を中見出しならh4、小見出しならh5に変えればカスタマイズ可能となります。
コードの取得については下記のサイトでたくさん例示されていますので、リンクを貼っておきます。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
コピペで簡単!CSSではてなブログの見出しをカスタマイズ! | SHIROMAG